Table Of Content
1 Prerequisites
1.) PHP version of 8.2
2.) Composer
3.) Google Account
2 Introduction
This article demonstrates how to implement Google login integration in Codeigniter. We'll use Google Client Library to integrate Google login into your Codeigniter 4 app.
Steps to Implement Google Login Integration in Codeigniter
3 Install Codeigniter 4 Project
First, make sure your computer has a composer.
Use the following command to install new Codeigniter Project.
composer create-project codeigniter4/appstarter ci-4-google-signin-app
cd ci-4-google-signin-app
4 Install Google Client Library
First, make sure your computer has a composer.
Use the following command to install Google Client Library via Composer.
composer require google/apiclient:^2.0
5 Create Google API Console Project
5.1 Login into Google Developer Account
If you have Google Developer Account Go to https://console.cloud.google.com/, else you can easily create one directly from the Google Developers Console.
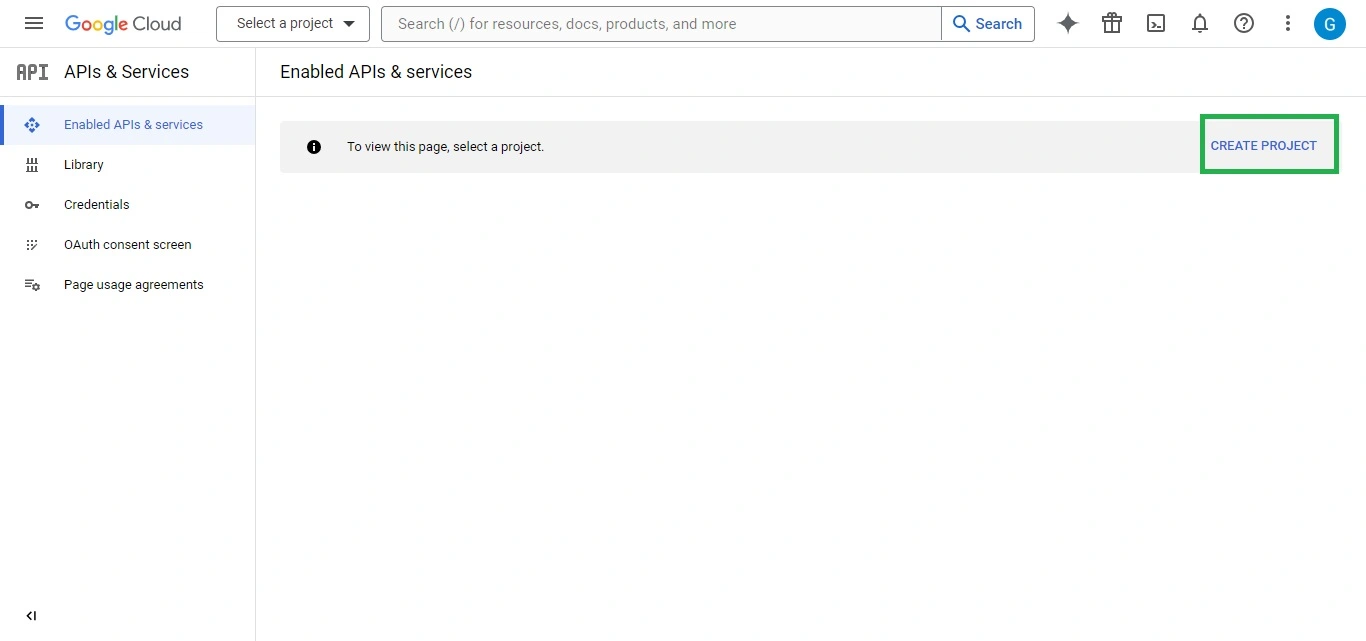
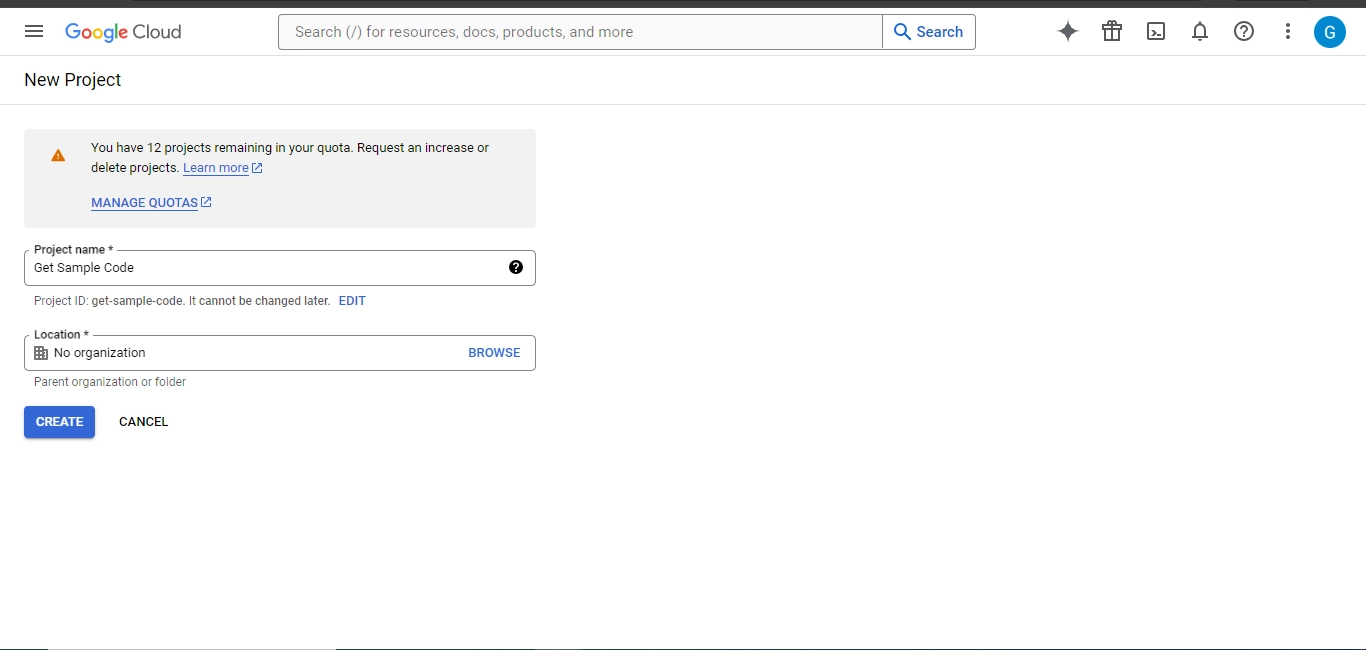
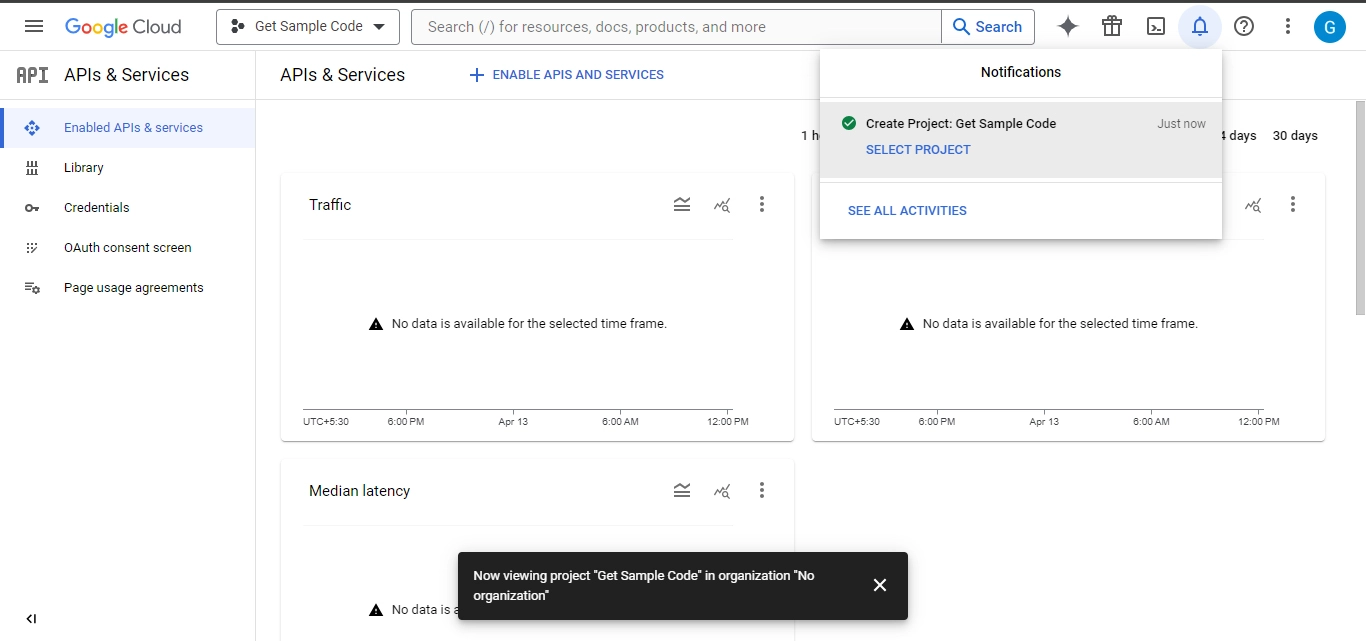
5.2 Create New Project



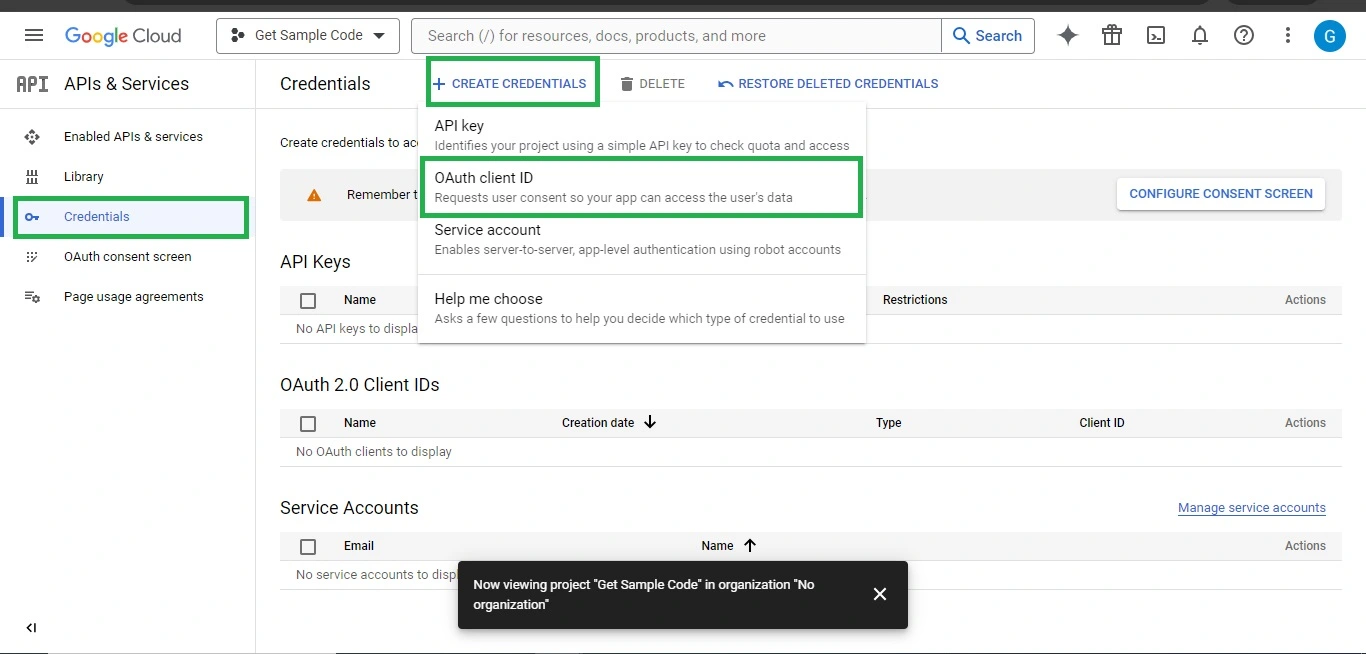
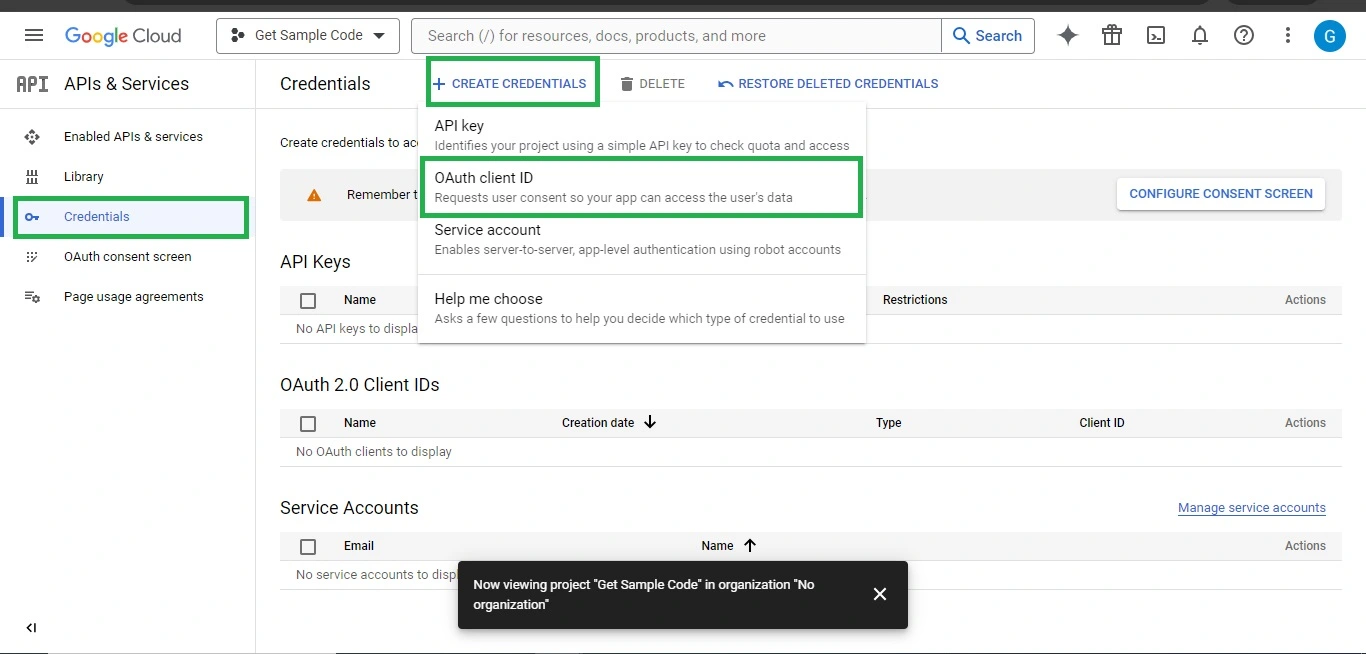
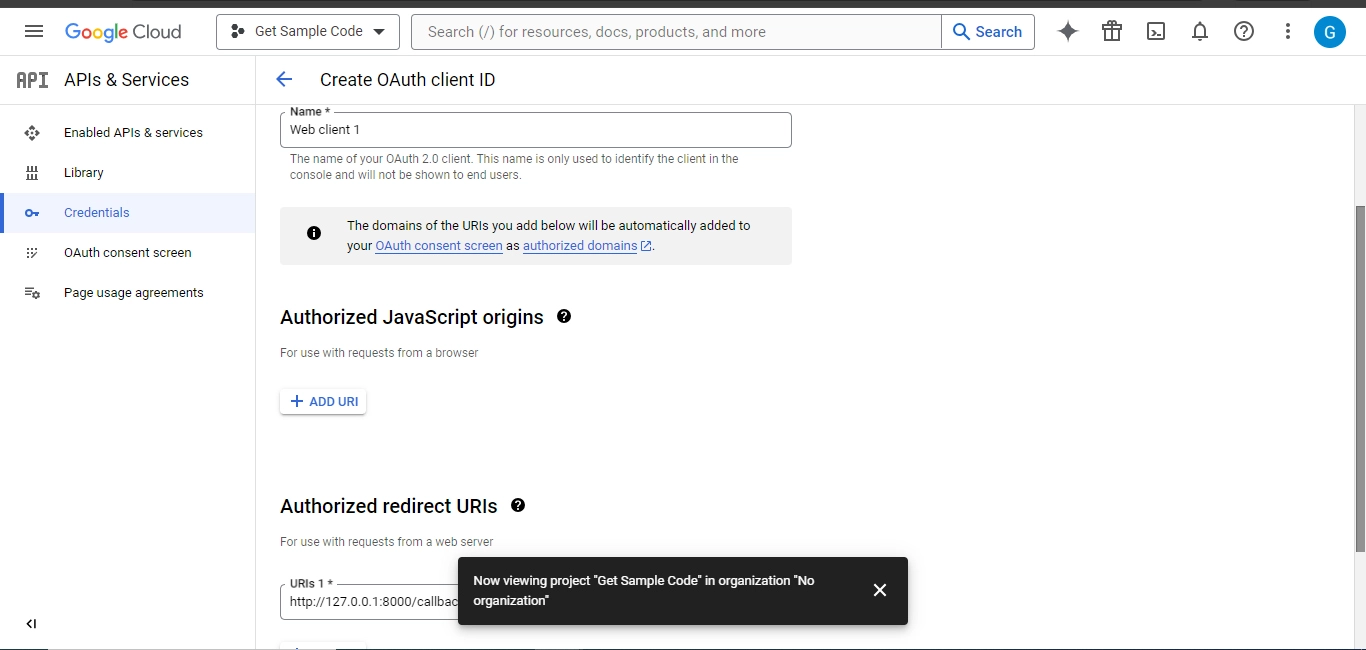
5.3 Create Credentials

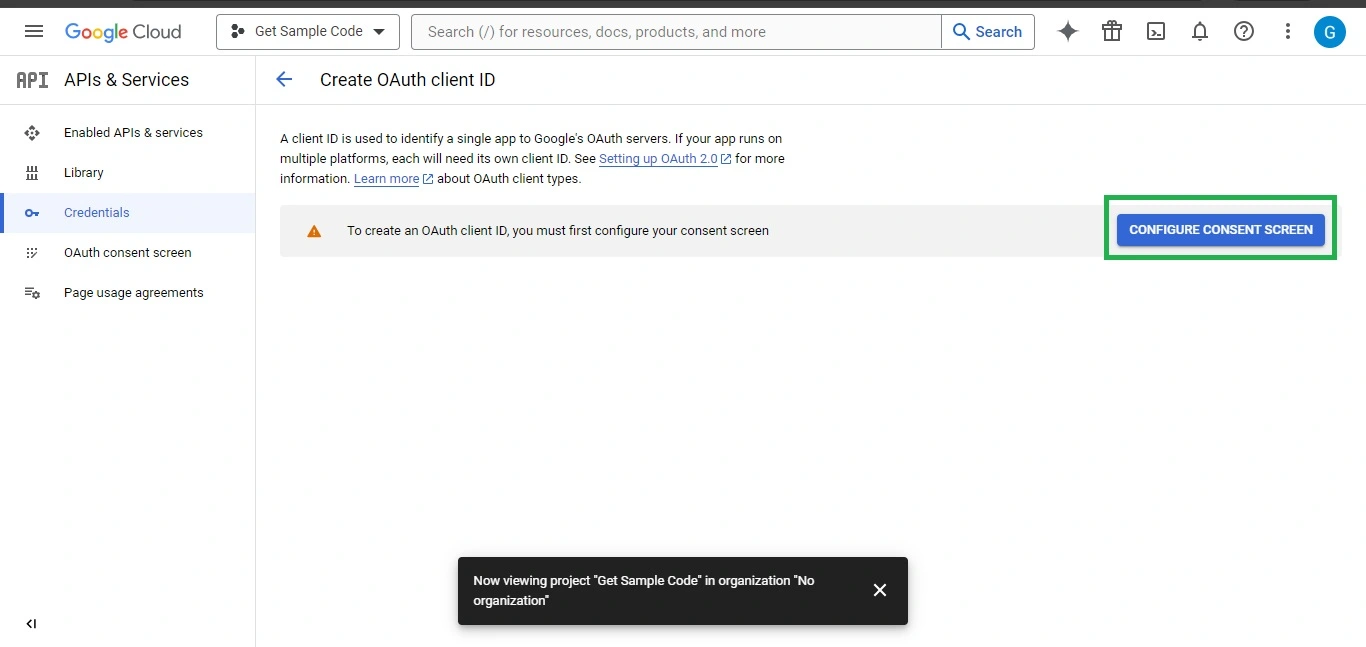
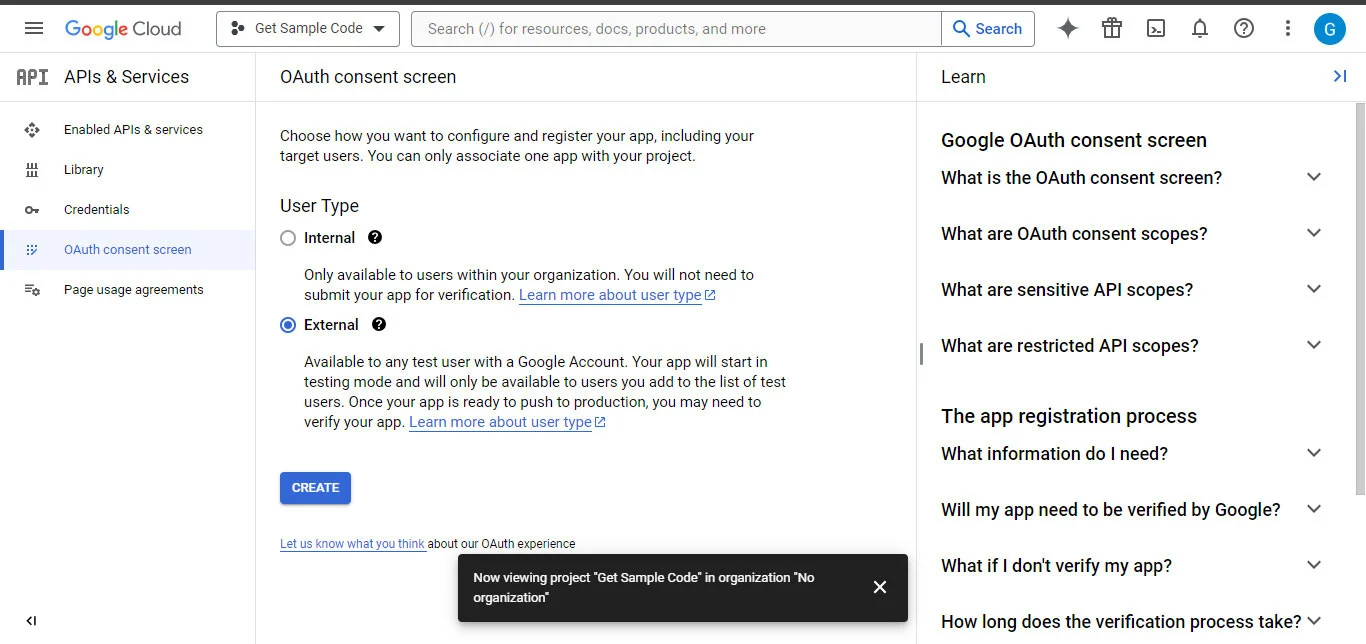
5.4 Configure Consent Screen


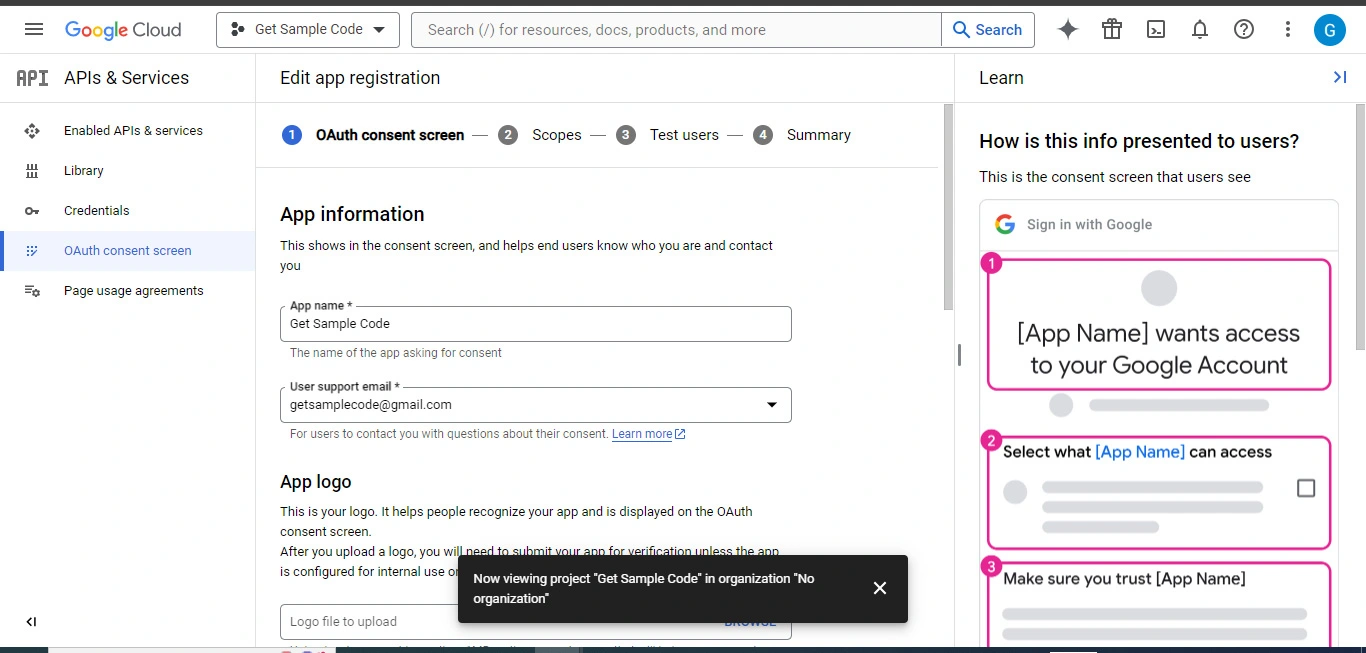
5.5 Update App Information

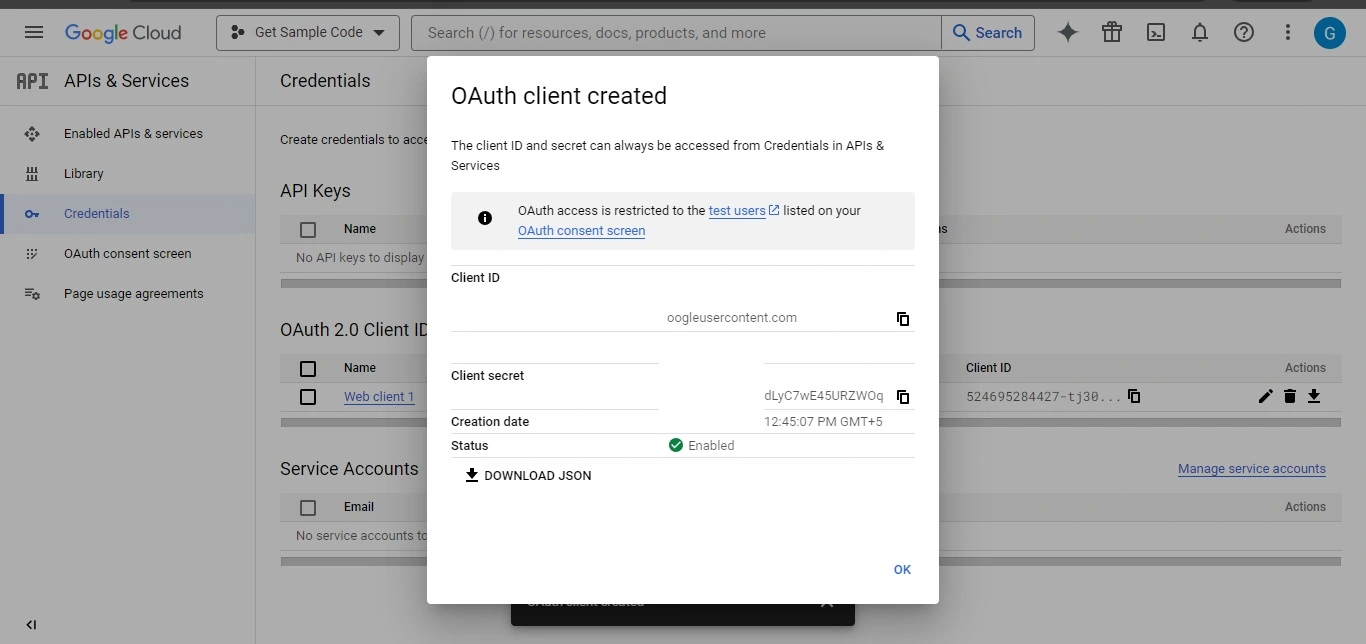
5.6 OAuth Client Created



6 Configure Google App Credentials
Insert the Client ID and Client Secret key and redirect URI into the .env file, Which we obtained from previous step GOOGLE_CLIENT_ID and GOOGLE_CLIENT_SECRET. Additionally, include a new key in the .env file called GOOGLE_REDIRECT_URI and populate it with the callback URI used in the Google API Console.
GOOGLE_CLIENT_ID=Your Client ID
GOOGLE_CLIENT_SECRET=Your Client Secret
GOOGLE_REDIRECT_URI=http://127.0.0.1:8000/callback/google
7 Create New Controller - GoogleLoginController
In this controller, implement methods like login, googleLogin, googleCallback, dashboard, and logout. The googleLogin method will generate the Google login URL, and googleCallback will handle the OAuth response. Here is a sample code for Google login in Codeigniter 4:
Use the following artisan command to Create Controller.
php spark make:controller GoogleLoginController
<?php
namespace App\Controllers;
use Google_Client;
use Google_Service_Oauth2;
use CodeIgniter\Controller;
class GoogleLoginController extends BaseController
{
private $googleClient;
public function __construct()
{
$this->googleClient = new Google_Client();
$this->googleClient->setClientId(getenv('GOOGLE_CLIENT_ID'));
$this->googleClient->setClientSecret(getenv('GOOGLE_CLIENT_SECRET'));
$this->googleClient->setRedirectUri(getenv('GOOGLE_REDIRECT_URI'));
$this->googleClient->addScope('email');
$this->googleClient->addScope('profile');
}
public function Login()
{
return view('index');
}
public function googleLogin()
{
$loginUrl = $this->googleClient->createAuthUrl();
return redirect()->to($loginUrl);
}
public function googleCallback()
{
$code = $this->request->getVar('code');
if ($code) {
$token = $this->googleClient->fetchAccessTokenWithAuthCode($code);
$this->googleClient->setAccessToken($token);
// Get user info
$googleOauth = new Google_Service_Oauth2($this->googleClient);
$googleAccountInfo = $googleOauth->userinfo->get();
$session = session();
$session->set([
'email' => $googleAccountInfo->email,
'name' => $googleAccountInfo->name,
'id' => $googleAccountInfo->id,
'is_logged_in' => true
]);
// You can now log the user in or register them
// Example: Store user info in session or database
return redirect()->to('/dashboard'); // Adjust redirect as needed
}
return redirect()->to('/login');
}
public function dashboard()
{
$session = session();
$is_logged_in = $session->get('is_logged_in');
if($is_logged_in)
{
$data=array();
$data['name']=$session->get('name');
$data['id']=$session->get('id');
$data['email']=$session->get('email');
return view('dashboard',$data);
}else
return redirect()->to('/login');
}
public function logout()
{
$session = session();
$session->destroy();
return redirect()->to('/login');
}
}
?>
8 Create Index View File
Create View "index.php" File to Show Form
app/Views/index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta http-equiv="Content-Security-Policy" content="default-src * self blob: data: gap:; style-src * self 'unsafe-inline' blob: data: gap:; script-src * 'self' 'unsafe-eval' 'unsafe-inline' blob: data: gap:; object-src * 'self' blob: data: gap:; img-src * self 'unsafe-inline' blob: data: gap:; connect-src self * 'unsafe-inline' blob: data: gap:; frame-src * self blob: data: gap:;">
<title>Codeigniter Posts | GetSampleCode.com</title>
<meta name="title" content="Codeigniter Posts | GetSampleCode.com">
<meta name="description" content="GetSampleCode.com provides Sample Code and tutorials for all web language and frameworks, PHP, Laravel, Codeigniter, API, MySQL, AJAX, jQuery">
<meta name="keywords" content="Programming Blog, Sample Web Development Code, PHP Code, CodeIgniter, Laravel 11, jQuery, MySQL, AJAX, bootstrap, HTML, CSS, JavaScript, Live Demo">
<meta name="robots" content="index, follow">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="language" content="English">
<link rel="canonical" href="https://getsamplecode.com/category/codeigniter">
<!-- Open Graph / Facebook Meta Tags -->
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.getsamplecode.com">
<meta property="og:title" content="Codeigniter Posts | GetSampleCode.com">
<meta property="og:description" content="GetSampleCode.com provides Sample Code and tutorials for all web language and frameworks, PHP, Laravel, Codeigniter, API, MySQL, AJAX, jQuery">
<meta property="og:image" content="https://www.getsamplecode.com/get_sample_code_logo.jpg">
<!-- Twitter Meta Tags -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:url" content="https://www.getsamplecode.com">
<meta name="twitter:title" content="Codeigniter Posts | GetSampleCode.com">
<meta name="twitter:description" content="GetSampleCode.com provides Sample Code and tutorials for all web language and frameworks, PHP, Laravel, Codeigniter, API, MySQL, AJAX, jQuery">
<meta name="twitter:image" content="https://www.getsamplecode.com/get_sample_code_logo.jpg">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@100;200;300;400;500;600;700;800&display=swap" rel="stylesheet">
<link rel="icon" sizes="16x16" href="https://getsamplecode.com/fassets/img/fav_icon.png">
<link rel="stylesheet" href="https://getsamplecode.com/fassets/css/bootstrap.min.css">
<link rel="stylesheet" href="https://getsamplecode.com/fassets/css/line-awesome.css">
<link rel="stylesheet" href="https://getsamplecode.com/fassets/css/style.css">
<link rel="stylesheet" href="https://getsamplecode.com/fassets/css/custom.css">
<link rel="stylesheet" href="https://getsamplecode.com/fassets/css/toc.css">
<link rel="stylesheet" href="https://getsamplecode.com/fassets/css/prism/prism.css">
<link rel="stylesheet" href="https://getsamplecode.com/fassets/css/folder.css">
<style>
.form--control
{
padding-left:15px;
}
.login-with-google-btn {
transition: background-color .3s, box-shadow .3s;
padding: 12px 16px 12px 42px;
border: none;
border-radius: 3px;
box-shadow: 0 -1px 0 rgba(0, 0, 0, .04), 0 1px 1px rgba(0, 0, 0, .25);
color: #757575;
font-size: 14px;
font-weight: 500;
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen,Ubuntu,Cantarell,"Fira Sans","Droid Sans","Helvetica Neue",sans-serif;
background-image: url(data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTgiIGhlaWdodD0iMTgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGcgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIj48cGF0aCBkPSJNMTcuNiA5LjJsLS4xLTEuOEg5djMuNGg0LjhDMTMuNiAxMiAxMyAxMyAxMiAxMy42djIuMmgzYTguOCA4LjggMCAwIDAgMi42LTYuNnoiIGZpbGw9IiM0Mjg1RjQiIGZpbGwtcnVsZT0ibm9uemVybyIvPjxwYXRoIGQ9Ik05IDE4YzIuNCAwIDQuNS0uOCA2LTIuMmwtMy0yLjJhNS40IDUuNCAwIDAgMS04LTIuOUgxVjEzYTkgOSAwIDAgMCA4IDV6IiBmaWxsPSIjMzRBODUzIiBmaWxsLXJ1bGU9Im5vbnplcm8iLz48cGF0aCBkPSJNNCAxMC43YTUuNCA1LjQgMCAwIDEgMC0zLjRWNUgxYTkgOSAwIDAgMCAwIDhsMy0yLjN6IiBmaWxsPSIjRkJCQzA1IiBmaWxsLXJ1bGU9Im5vbnplcm8iLz48cGF0aCBkPSJNOSAzLjZjMS4zIDAgMi41LjQgMy40IDEuM0wxNSAyLjNBOSA5IDAgMCAwIDEgNWwzIDIuNGE1LjQgNS40IDAgMCAxIDUtMy43eiIgZmlsbD0iI0VBNDMzNSIgZmlsbC1ydWxlPSJub256ZXJvIi8+PHBhdGggZD0iTTAgMGgxOHYxOEgweiIvPjwvZz48L3N2Zz4=);
background-color: white;
background-repeat: no-repeat;
background-position: 12px 11px;
&:hover {
box-shadow: 0 -1px 0 rgba(0, 0, 0, .04), 0 2px 4px rgba(0, 0, 0, .25);
}
&:active {
background-color: #eeeeee;
}
&:focus {
outline: none;
box-shadow:
0 -1px 0 rgba(0, 0, 0, .04),
0 2px 4px rgba(0, 0, 0, .25),
0 0 0 3px #c8dafc;
}
&:disabled {
filter: grayscale(100%);
background-color: #ebebeb;
box-shadow: 0 -1px 0 rgba(0, 0, 0, .04), 0 1px 1px rgba(0, 0, 0, .25);
cursor: not-allowed;
}
}
</style>
</style>
</head>
<body>
<div class="preloader">
<div class="loader">
<svg class="spinner" viewBox="0 0 50 50">
<circle class="path" cx="25" cy="25" r="20" fill="none" stroke-width="5"></circle>
</svg>
</div>
</div>
<header class="header-menu-area bg-white">
<!-- end header-top -->
<div class="header-menu-content pr-150px pl-150px bg-white" style="padding:15px">
<div class="container-fluid">
<div class="main-menu-content">
<div class="row align-items-center">
<div class="col-lg-9">
<div class="logo-box">
<a href="https://getsamplecode.com" class="logo"><img src="https://getsamplecode.com/fassets/img/get_sample_code_logo.png" alt="logo"></a>
<div class="user-btn-action">
<div class="search-menu-toggle icon-element icon-element-sm shadow-sm mr-2" data-toggle="tooltip" data-placement="top" title="Search">
<i class="la la-search"></i>
</div>
<div class="off-canvas-menu-toggle main-menu-toggle icon-element icon-element-sm shadow-sm" data-toggle="tooltip" data-placement="top" title="Main menu">
<i class="la la-bars"></i>
</div>
</div>
</div>
</div><!-- end col-lg-2 -->
</div><!-- end row -->
</div>
</div><!-- end container-fluid -->
</div><!-- end header-menu-content -->
<!-- end off-canvas-menu -->
<div class="body-overlay"></div>
</header><!-- end header-menu-area -->
<!--======================================
END HEADER AREA
======================================-->
<section class="breadcrumb-area pt-50px pb-50px bg-white pattern-bg">
<div class="container">
<div class="col-lg-12 me-auto">
<div class="breadcrumb-content">
<div class="section-heading">
<h2 class="section__title">
Live Demo: Login with Google Account using Codeingiter 4
</h2>
</div>
</div>
</div>
</div>
</section>
<section class="blog-area" style="padding-top:30px;">
<div class="container-fluid">
<!-- end filter-bar -->
<div class="row">
<div class="col-lg-3 mb-5"></div>
<div class="col-lg-6 mb-5">
<div class="card card-item">
<div class="card-body">
<a href="<?= base_url('auth/google') ?>">
<button type="button" class="login-with-google-btn" fdprocessedid="buigfs">
Sign in with Google
</button>
</a>
</div>
</div>
</div>
<div class="col-lg-3 mb-5"></div>
</div>
</div>
</section>
<div class="toggle"></div>
<section class="footer-area bg-gray" style="background-color:#eee !important">
<div class="section-block"></div>
<div class="copyright-content" style="padding:10px">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6">
<p class="copy-desc">© 2024 Get Sample Code. All Rights Reserved. </p>
</div><!-- end col-lg-6 -->
<div class="col-lg-6">
<div class="d-flex flex-wrap align-items-center justify-content-end">
<ul class="generic-list-item d-flex flex-wrap align-items-center fs-14">
<li class="mr-3"><a href="https://getsamplecode.com/terms-and-conditions">Terms & Conditions</a></li>
<li class="mr-3"><a href="https://getsamplecode.com/privacy-policy">Privacy Policy</a></li>
<li class="mr-3"><a href="https://getsamplecode.com/disclaimer">Disclaimer</a></li>
</ul>
</div>
</div><!-- end col-lg-6 -->
</div><!-- end row -->
</div><!-- end container -->
</div><!-- end copyright-content -->
</section><!-- end footer-area -->
<div id="scroll-top">
<i class="la la-arrow-up" title="Go top"></i>
</div>
<script src="https://getsamplecode.com/fassets/js/jquery-3.4.1.min.js"></script>
<script src="https://getsamplecode.com/fassets/js/bootstrap.bundle.min.js"></script>
<script src="https://getsamplecode.com/fassets/js/jquery.lazy.min.js"></script>
<script src="https://getsamplecode.com/fassets/js/main.js"></script>
<script src="https://getsamplecode.com/fassets/js/prism/prism.js"></script>
<script src="https://getsamplecode.com/fassets/js/folder.js"></script>
<script type="text/javascript">
const toggle = document.querySelector(".toggle");
const nav_bar = document.querySelector(".table-of-contents");
const list = document.querySelector(".table__list");
toggle.addEventListener("click", ()=>{
if (toggle.textContent === "hide") {
toggle.textContent = "show";
}
else {
toggle.textContent = "hide";
}
list.classList.toggle("list-invisible");
nav_bar.classList.toggle("table-narrow");
});
function search_form()
{
$("#search_form").submit();
}
function search_form_mobile()
{
$("#search_form_mobile").submit();
}
function search_form_sidepanel()
{
$("#search_form_sidepanel").submit();
}
</script>
</body>
</html>
9 Create Dashboard View File
Create View "dashboard.php" File to Show Form
app/Views/dashboard.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta http-equiv="Content-Security-Policy" content="default-src * self blob: data: gap:; style-src * self 'unsafe-inline' blob: data: gap:; script-src * 'self' 'unsafe-eval' 'unsafe-inline' blob: data: gap:; object-src * 'self' blob: data: gap:; img-src * self 'unsafe-inline' blob: data: gap:; connect-src self * 'unsafe-inline' blob: data: gap:; frame-src * self blob: data: gap:;">
<title>Codeigniter Posts | GetSampleCode.com</title>
<meta name="title" content="Codeigniter Posts | GetSampleCode.com">
<meta name="description" content="GetSampleCode.com provides Sample Code and tutorials for all web language and frameworks, PHP, Laravel, Codeigniter, API, MySQL, AJAX, jQuery">
<meta name="keywords" content="Programming Blog, Sample Web Development Code, PHP Code, CodeIgniter, Laravel 11, jQuery, MySQL, AJAX, bootstrap, HTML, CSS, JavaScript, Live Demo">
<meta name="robots" content="index, follow">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="language" content="English">
<link rel="canonical" href="https://getsamplecode.com/category/codeigniter">
<!-- Open Graph / Facebook Meta Tags -->
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.getsamplecode.com">
<meta property="og:title" content="Codeigniter Posts | GetSampleCode.com">
<meta property="og:description" content="GetSampleCode.com provides Sample Code and tutorials for all web language and frameworks, PHP, Laravel, Codeigniter, API, MySQL, AJAX, jQuery">
<meta property="og:image" content="https://www.getsamplecode.com/get_sample_code_logo.jpg">
<!-- Twitter Meta Tags -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:url" content="https://www.getsamplecode.com">
<meta name="twitter:title" content="Codeigniter Posts | GetSampleCode.com">
<meta name="twitter:description" content="GetSampleCode.com provides Sample Code and tutorials for all web language and frameworks, PHP, Laravel, Codeigniter, API, MySQL, AJAX, jQuery">
<meta name="twitter:image" content="https://www.getsamplecode.com/get_sample_code_logo.jpg">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@100;200;300;400;500;600;700;800&display=swap" rel="stylesheet">
<link rel="icon" sizes="16x16" href="https://getsamplecode.com/fassets/img/fav_icon.png">
<link rel="stylesheet" href="https://getsamplecode.com/fassets/css/bootstrap.min.css">
<link rel="stylesheet" href="https://getsamplecode.com/fassets/css/line-awesome.css">
<link rel="stylesheet" href="https://getsamplecode.com/fassets/css/style.css">
<link rel="stylesheet" href="https://getsamplecode.com/fassets/css/custom.css">
<link rel="stylesheet" href="https://getsamplecode.com/fassets/css/toc.css">
<link rel="stylesheet" href="https://getsamplecode.com/fassets/css/prism/prism.css">
<link rel="stylesheet" href="https://getsamplecode.com/fassets/css/folder.css">
<style>
.form--control
{
padding-left:15px;
}
.login-with-google-btn {
transition: background-color .3s, box-shadow .3s;
padding: 12px 16px 12px 42px;
border: none;
border-radius: 3px;
box-shadow: 0 -1px 0 rgba(0, 0, 0, .04), 0 1px 1px rgba(0, 0, 0, .25);
color: #757575;
font-size: 14px;
font-weight: 500;
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen,Ubuntu,Cantarell,"Fira Sans","Droid Sans","Helvetica Neue",sans-serif;
background-image: url(data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTgiIGhlaWdodD0iMTgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGcgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIj48cGF0aCBkPSJNMTcuNiA5LjJsLS4xLTEuOEg5djMuNGg0LjhDMTMuNiAxMiAxMyAxMyAxMiAxMy42djIuMmgzYTguOCA4LjggMCAwIDAgMi42LTYuNnoiIGZpbGw9IiM0Mjg1RjQiIGZpbGwtcnVsZT0ibm9uemVybyIvPjxwYXRoIGQ9Ik05IDE4YzIuNCAwIDQuNS0uOCA2LTIuMmwtMy0yLjJhNS40IDUuNCAwIDAgMS04LTIuOUgxVjEzYTkgOSAwIDAgMCA4IDV6IiBmaWxsPSIjMzRBODUzIiBmaWxsLXJ1bGU9Im5vbnplcm8iLz48cGF0aCBkPSJNNCAxMC43YTUuNCA1LjQgMCAwIDEgMC0zLjRWNUgxYTkgOSAwIDAgMCAwIDhsMy0yLjN6IiBmaWxsPSIjRkJCQzA1IiBmaWxsLXJ1bGU9Im5vbnplcm8iLz48cGF0aCBkPSJNOSAzLjZjMS4zIDAgMi41LjQgMy40IDEuM0wxNSAyLjNBOSA5IDAgMCAwIDEgNWwzIDIuNGE1LjQgNS40IDAgMCAxIDUtMy43eiIgZmlsbD0iI0VBNDMzNSIgZmlsbC1ydWxlPSJub256ZXJvIi8+PHBhdGggZD0iTTAgMGgxOHYxOEgweiIvPjwvZz48L3N2Zz4=);
background-color: white;
background-repeat: no-repeat;
background-position: 12px 11px;
&:hover {
box-shadow: 0 -1px 0 rgba(0, 0, 0, .04), 0 2px 4px rgba(0, 0, 0, .25);
}
&:active {
background-color: #eeeeee;
}
&:focus {
outline: none;
box-shadow:
0 -1px 0 rgba(0, 0, 0, .04),
0 2px 4px rgba(0, 0, 0, .25),
0 0 0 3px #c8dafc;
}
&:disabled {
filter: grayscale(100%);
background-color: #ebebeb;
box-shadow: 0 -1px 0 rgba(0, 0, 0, .04), 0 1px 1px rgba(0, 0, 0, .25);
cursor: not-allowed;
}
}
</style>
</style>
</head>
<body>
<div class="preloader">
<div class="loader">
<svg class="spinner" viewBox="0 0 50 50">
<circle class="path" cx="25" cy="25" r="20" fill="none" stroke-width="5"></circle>
</svg>
</div>
</div>
<header class="header-menu-area bg-white">
<!-- end header-top -->
<div class="header-menu-content pr-150px pl-150px bg-white" style="padding:15px">
<div class="container-fluid">
<div class="main-menu-content">
<div class="row align-items-center">
<div class="col-lg-9">
<div class="logo-box">
<a href="https://getsamplecode.com" class="logo"><img src="https://getsamplecode.com/fassets/img/get_sample_code_logo.png" alt="logo"></a>
<div class="user-btn-action">
<div class="search-menu-toggle icon-element icon-element-sm shadow-sm mr-2" data-toggle="tooltip" data-placement="top" title="Search">
<i class="la la-search"></i>
</div>
<div class="off-canvas-menu-toggle main-menu-toggle icon-element icon-element-sm shadow-sm" data-toggle="tooltip" data-placement="top" title="Main menu">
<i class="la la-bars"></i>
</div>
</div>
</div>
</div><!-- end col-lg-2 -->
</div><!-- end row -->
</div>
</div><!-- end container-fluid -->
</div><!-- end header-menu-content -->
<!-- end off-canvas-menu -->
<div class="body-overlay"></div>
</header><!-- end header-menu-area -->
<!--======================================
END HEADER AREA
======================================-->
<section class="breadcrumb-area pt-50px pb-50px bg-white pattern-bg">
<div class="container">
<div class="col-lg-12 me-auto">
<div class="breadcrumb-content">
<div class="section-heading">
<h2 class="section__title">
Live Demo: Login with Google Account using Codeingiter 4
</h2>
</div>
</div>
</div>
</div>
</section>
<section class="blog-area" style="padding-top:30px;">
<div class="container-fluid">
<!-- end filter-bar -->
<div class="row">
<div class="col-lg-3 mb-5"></div>
<div class="col-lg-6 mb-5">
<div class="card card-item">
<div class="card-body">
<center><h2>Google Account Details</h2></center>
<hr />
<p><b>Google ID:</b><?php echo $id;?></p>
<p><b>Name:</b><?php echo $name;?></p>
<p><b>Email:</b><?php echo $email;?></p>
<p>Logout from <a href="<?= base_url('logout') ?>">Google</a></p>
</div>
</div>
</div>
<div class="col-lg-3 mb-5"></div>
</div>
</div>
</section>
<div class="toggle"></div>
<section class="footer-area bg-gray" style="background-color:#eee !important">
<div class="section-block"></div>
<div class="copyright-content" style="padding:10px">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6">
<p class="copy-desc">© 2024 Get Sample Code. All Rights Reserved. </p>
</div><!-- end col-lg-6 -->
<div class="col-lg-6">
<div class="d-flex flex-wrap align-items-center justify-content-end">
<ul class="generic-list-item d-flex flex-wrap align-items-center fs-14">
<li class="mr-3"><a href="https://getsamplecode.com/terms-and-conditions">Terms & Conditions</a></li>
<li class="mr-3"><a href="https://getsamplecode.com/privacy-policy">Privacy Policy</a></li>
<li class="mr-3"><a href="https://getsamplecode.com/disclaimer">Disclaimer</a></li>
</ul>
</div>
</div><!-- end col-lg-6 -->
</div><!-- end row -->
</div><!-- end container -->
</div><!-- end copyright-content -->
</section><!-- end footer-area -->
<div id="scroll-top">
<i class="la la-arrow-up" title="Go top"></i>
</div>
<script src="https://getsamplecode.com/fassets/js/jquery-3.4.1.min.js"></script>
<script src="https://getsamplecode.com/fassets/js/bootstrap.bundle.min.js"></script>
<script src="https://getsamplecode.com/fassets/js/jquery.lazy.min.js"></script>
<script src="https://getsamplecode.com/fassets/js/main.js"></script>
<script src="https://getsamplecode.com/fassets/js/prism/prism.js"></script>
<script src="https://getsamplecode.com/fassets/js/folder.js"></script>
<script type="text/javascript">
const toggle = document.querySelector(".toggle");
const nav_bar = document.querySelector(".table-of-contents");
const list = document.querySelector(".table__list");
toggle.addEventListener("click", ()=>{
if (toggle.textContent === "hide") {
toggle.textContent = "show";
}
else {
toggle.textContent = "hide";
}
list.classList.toggle("list-invisible");
nav_bar.classList.toggle("table-narrow");
});
function search_form()
{
$("#search_form").submit();
}
function search_form_mobile()
{
$("#search_form_mobile").submit();
}
function search_form_sidepanel()
{
$("#search_form_sidepanel").submit();
}
</script>
</body>
</html>
10 Define a Route
Define routes for the UploadController in the Routes.php file
app/Config/Routes.php
use CodeIgniter\Router\RouteCollection;
/**
* @var RouteCollection $routes
*/
$routes->get('/', 'Home::index');
$routes->get('login', 'Auth::Login');
$routes->get('dashboard', 'Auth::dashboard');
$routes->get('logout', 'Auth::logout');
$routes->get('auth/google', 'Auth::googleLogin');
$routes->get('auth/google_callback', 'Auth::googleCallback');
11 Folder Structure
12 Run Web Server to Test the App
Finally, run the web server using:
php spark serve
12 Conclusion
This guide demonstrates how to implement Google login integration in Codeigniter 4. By following these steps, you can allow users to log in with their Google accounts using Codeigniter 4 sample code.